


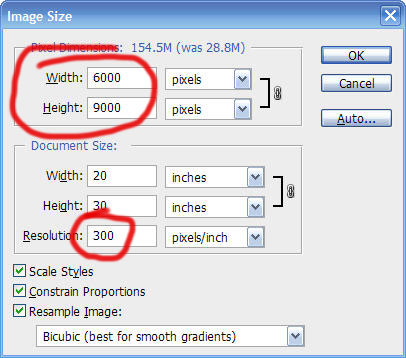
When resizing the image, one can also change its width and height proportional to resolution, meaning that the resolution will change accordingly. The picture looks “choppy” and pixelated because now it has considerably fewer pixels to fill out the same linear space. The width and the length of the second image remain unchanged, but the image quality is visibly reduced - we cannot see the details clearly and some of them disappear completely, for example, the whiskers. Let us reduce the “size” of this image by changing one of the variables, the resolution, to 10 dpi. For example, the size of the first image of the cat in the illustration can be defined as 4 inches by 4 inches with a resolution of 72 ppi. Width and length can be considered the linear proportions of the image, while the resolution reflects its quality. It is useful to think of the “size” of the image as a three-dimensional value consisting of its length, width, and resolution. Even though there are metric equivalents for these units, photographers, graphic designers, publishers and other people across the world in the industry generally use ppi and dpi. It is common to use dpi in both cases, but we will use ppi here to use the correct term for the resolution of digital images. Pixels or dots per inch (PPI or ppi and DPI or dpi), are usually equivalent, except that ppi refers to pixels on the screen, while dpi refers to dots on the printed media or the number of dots per a given distance or area that a printing device can produce. In some contexts, such as when talking about the capabilities of displays, this value is sometimes referred to as pixel density.

If you step away from the monitor far enough, for example, a few meters away (how far depends on your display and how good your vision is) you will start seeing the palace again, and stop noticing the pixels that it consists of.ĭigital image resolution, or simply resolution as it is usually called, is the amount of dots in the digital image per a given area or distance, such as per inch or centimeter. The bottom image is choppy, “pixelated,” and does not look like a real building. The top picture looks like a real-life palace, with smooth lines and ample detail. You can see this in the example images of the Water Palace (Jal Mahal, Jaipur, India). The smaller the pixels - the more pixels are fit in the space that the image occupies and the more it appears to have continuous lines. The file stores information about the linear size of the image, the location of each pixel on the plane, and its color. Raster graphics, on the other hand, have a limited number of pixels to represent the image. Digital image resolution does not apply to vector graphics for this reason. Vector images can be resized infinitely and their size depends on the amount and complexity of detail in it, not on its linear dimensions.


 0 kommentar(er)
0 kommentar(er)
